Project Background & Design Process
When I joined the Emile team, the CEO and Education Director were looking to pivot the MVP from a university test prep program to a full time, remote secondary school program.
Emile began as a university test prep business serving students both in-person and online. While they had a long-term plan to expand into full-time remote schooling, the widespread school closures in the US during the coronavirus pandemic inspired them to refocus their initial product offering to serve parents seeking an alternative to remote public school classes.
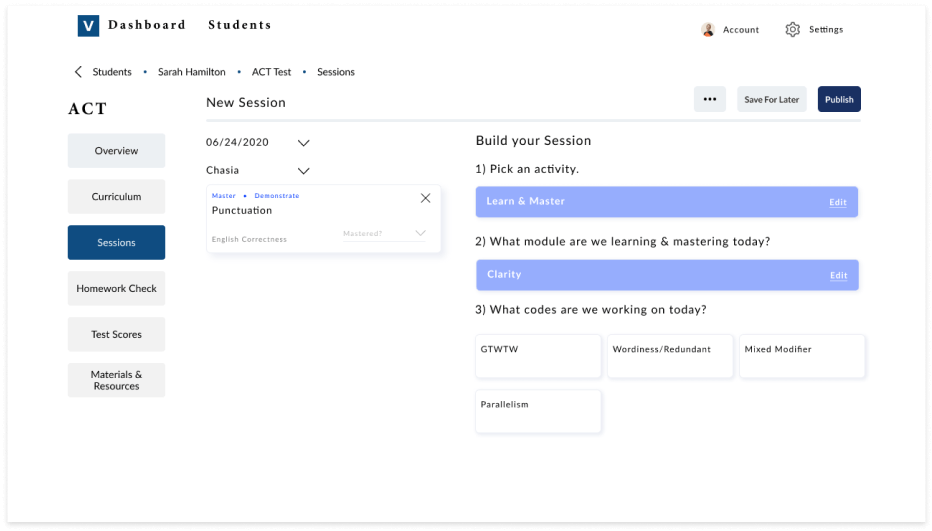
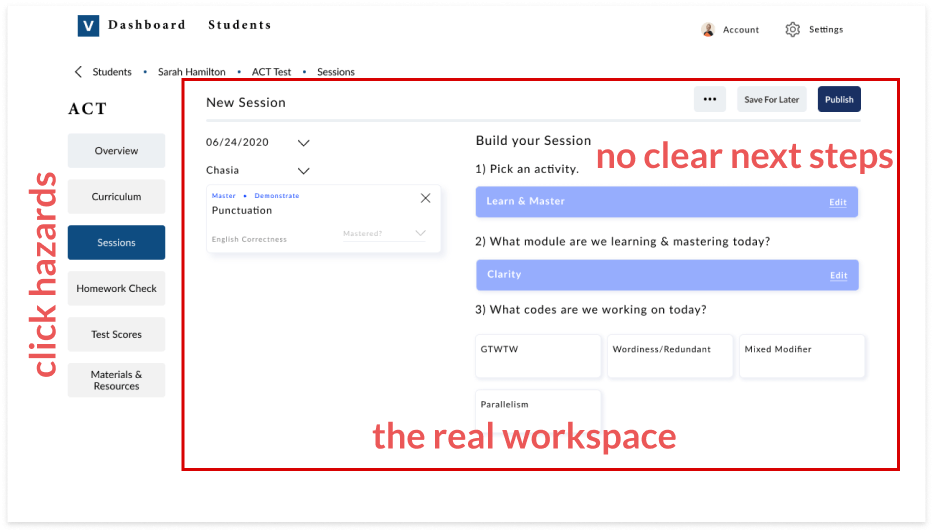
A previous designer had done some work on the MVP, including some user interviews, user flows, and wireframes. However, these deliverables were designed for the university test prep program — not full-time secondary school. The Emile team was hesitant to toss out the work done by the previous designer, but I had a sense that many features would need to be redesigned.
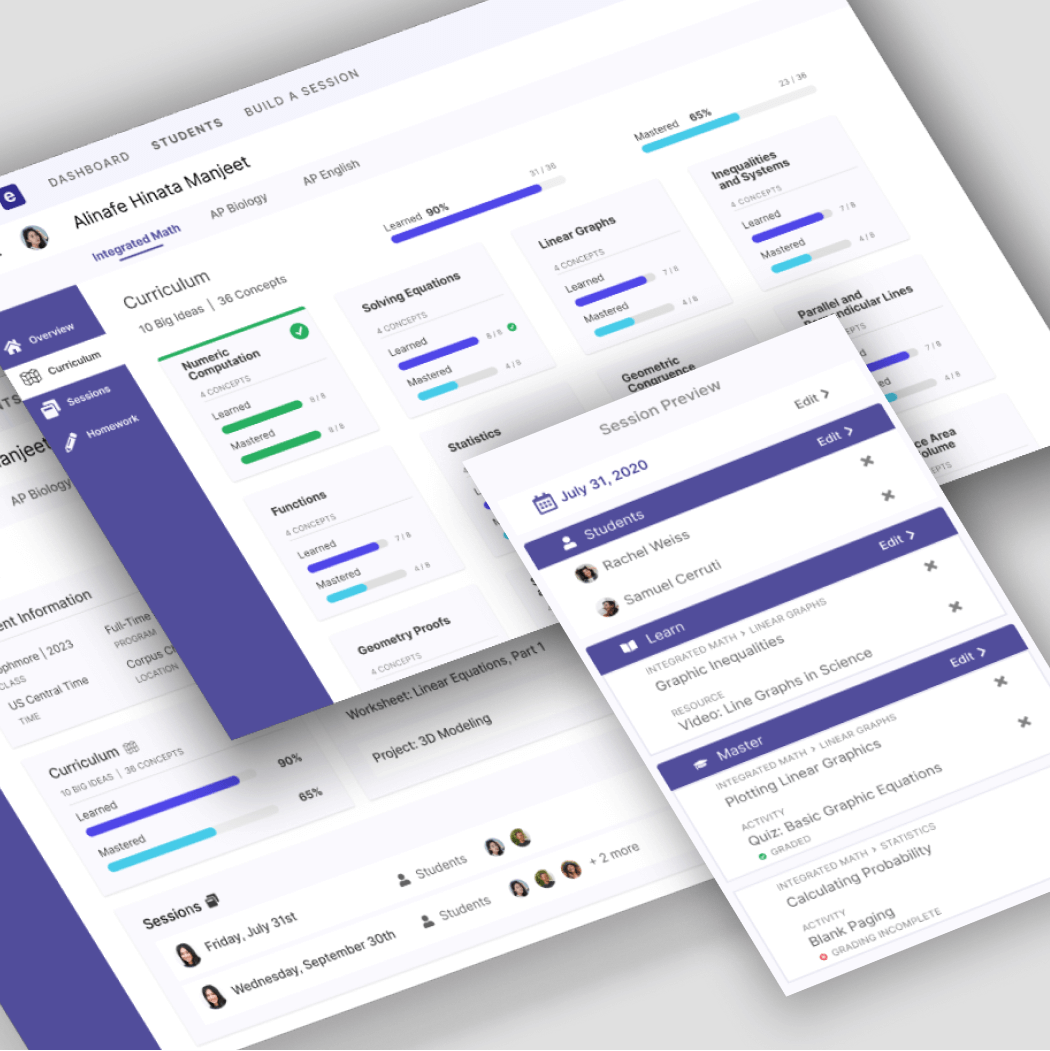
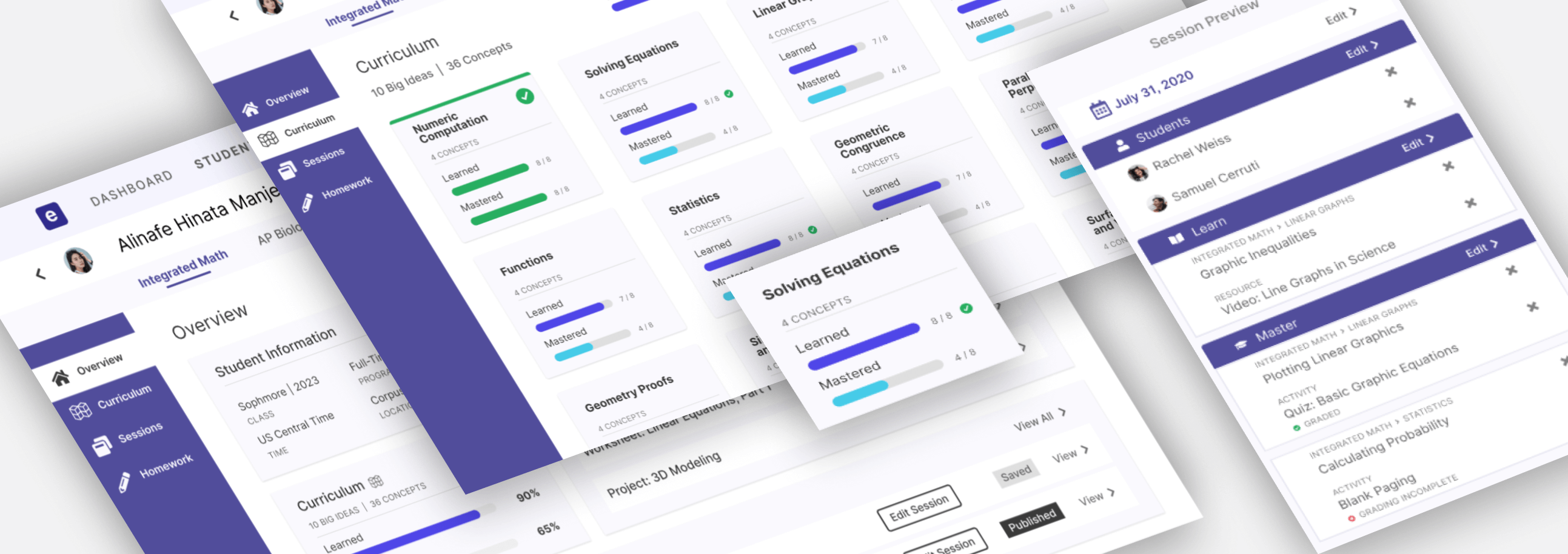
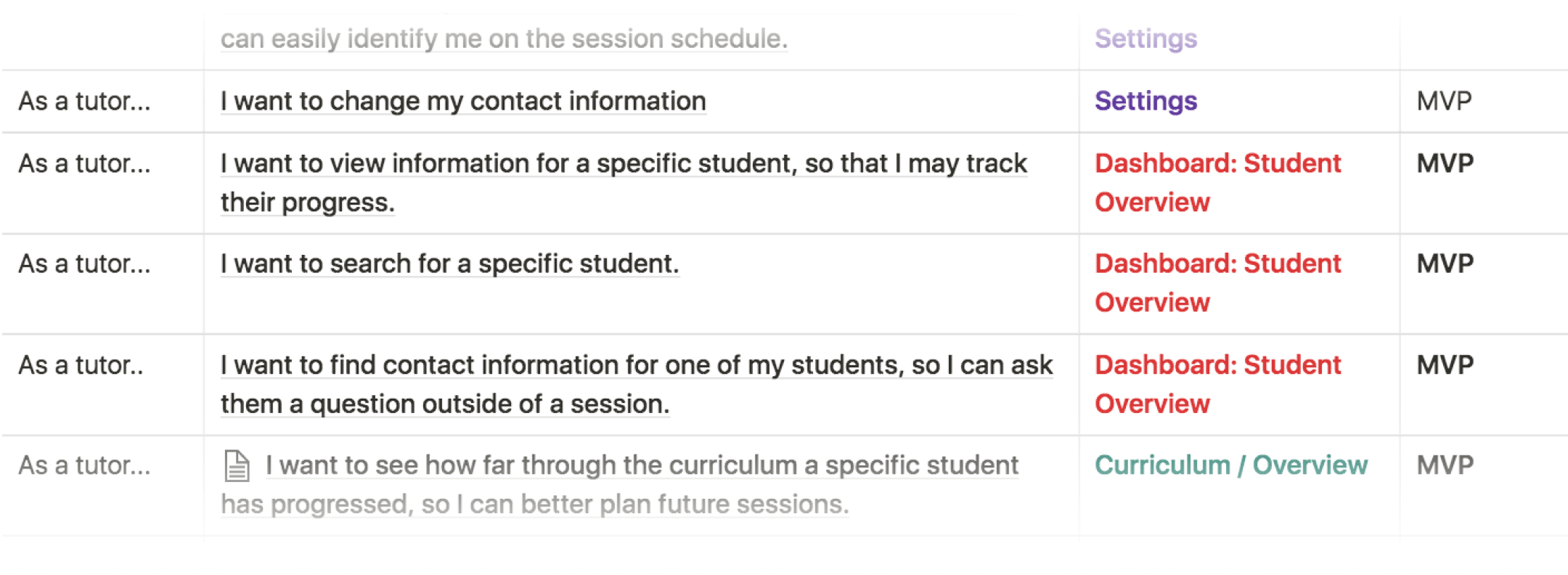
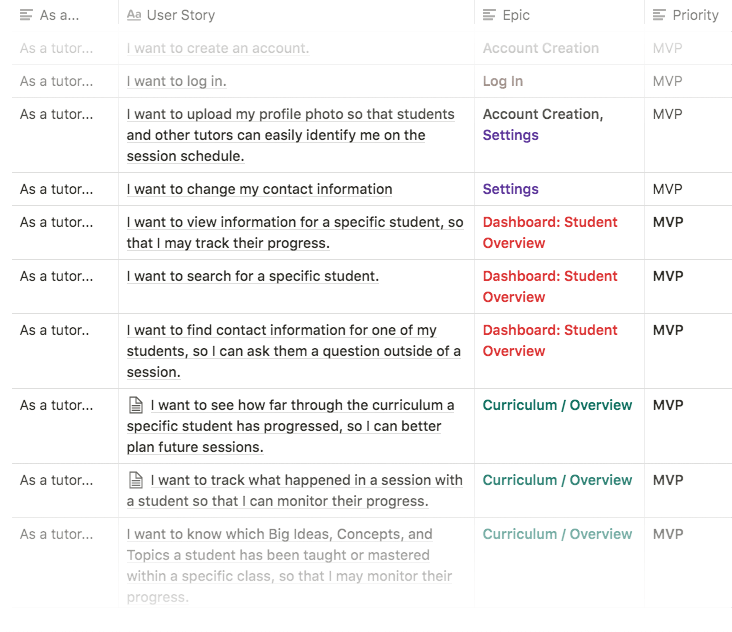
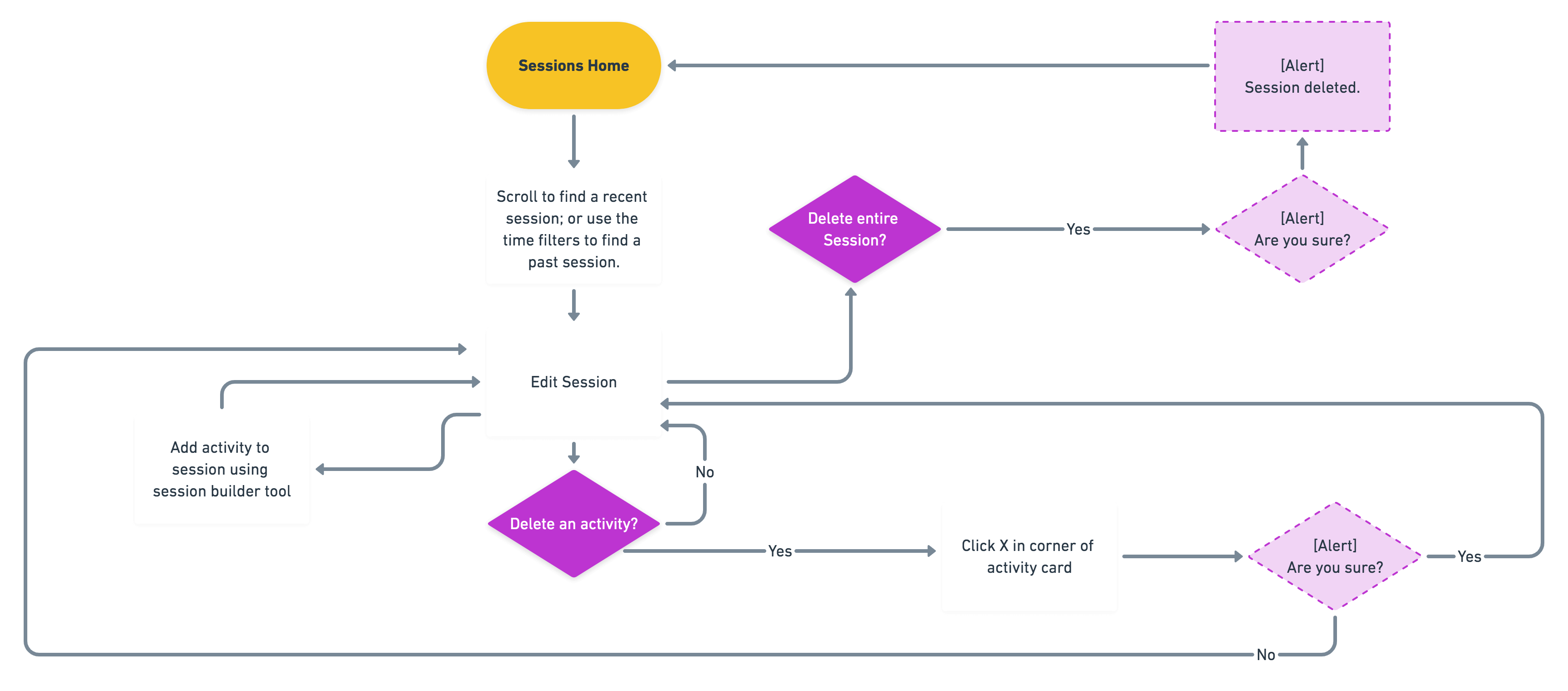
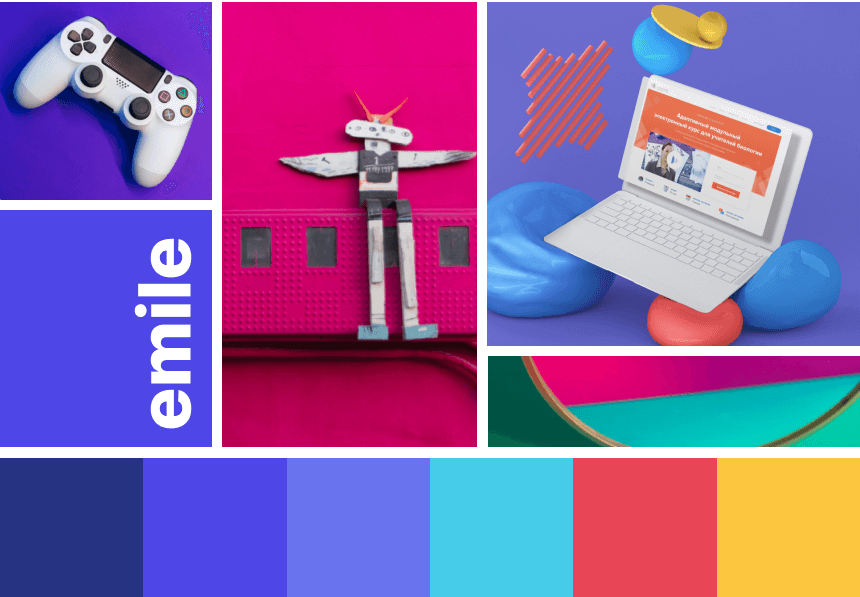
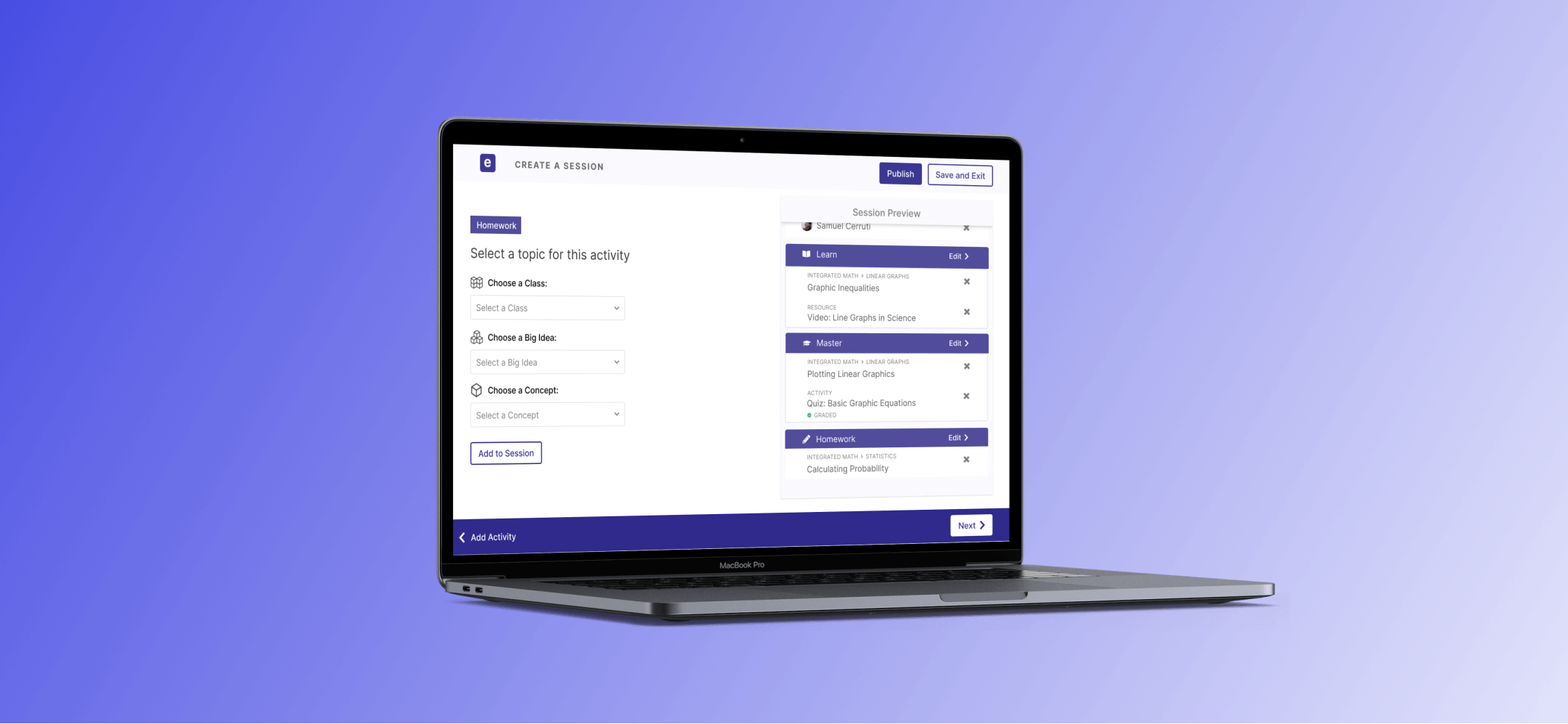
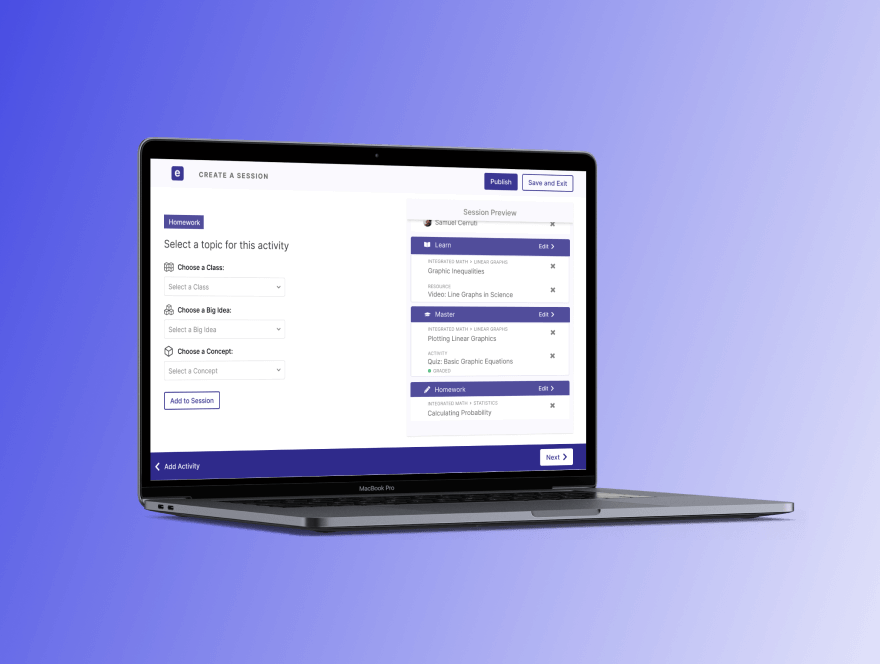
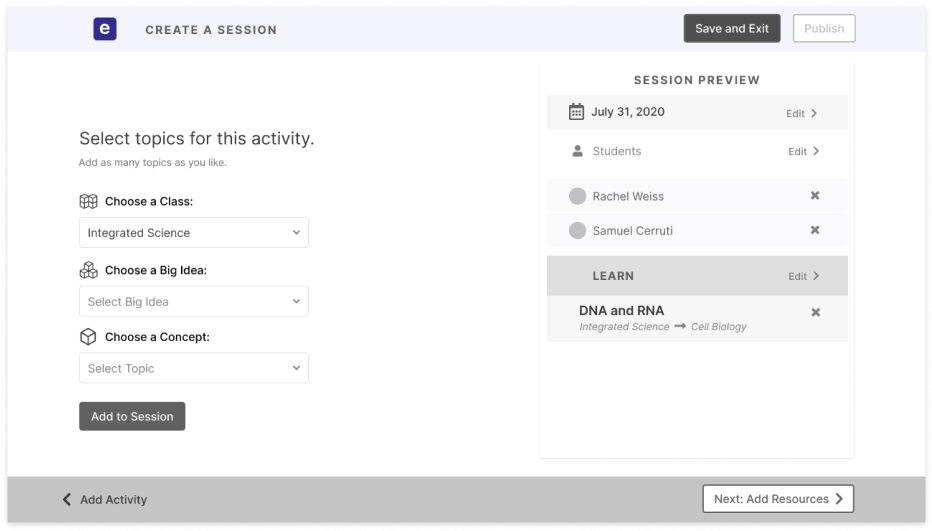
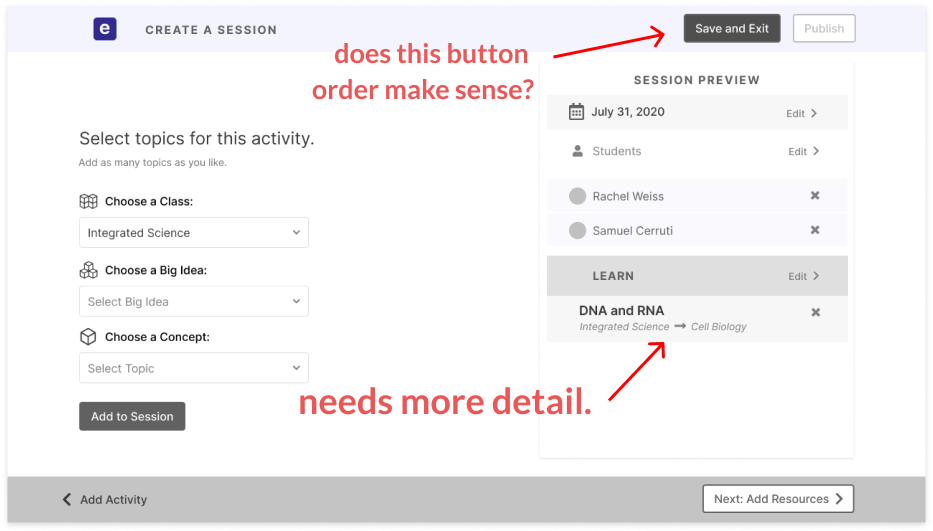
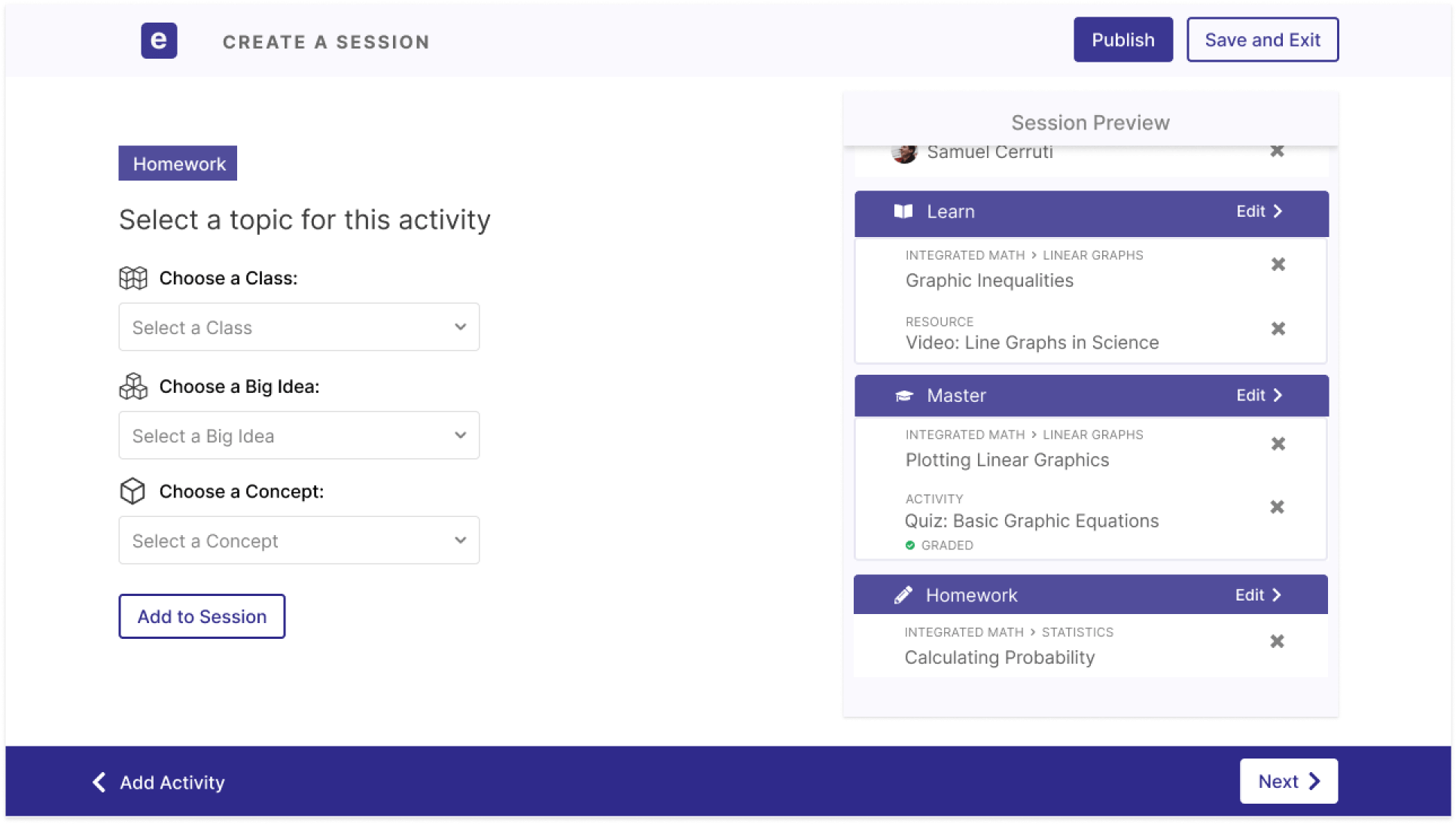
I began my design process with a thorough review of the previous research and new program materials. From here, I consulted with key stakeholders to generate a new list of user stories and redesigned the user flows to better align with the requirements of the full-time school program. These were translated into new wireframes, HiFi mockups, interactive prototypes, a style guide, and a final version ready for handoff to the developer.