The Problem
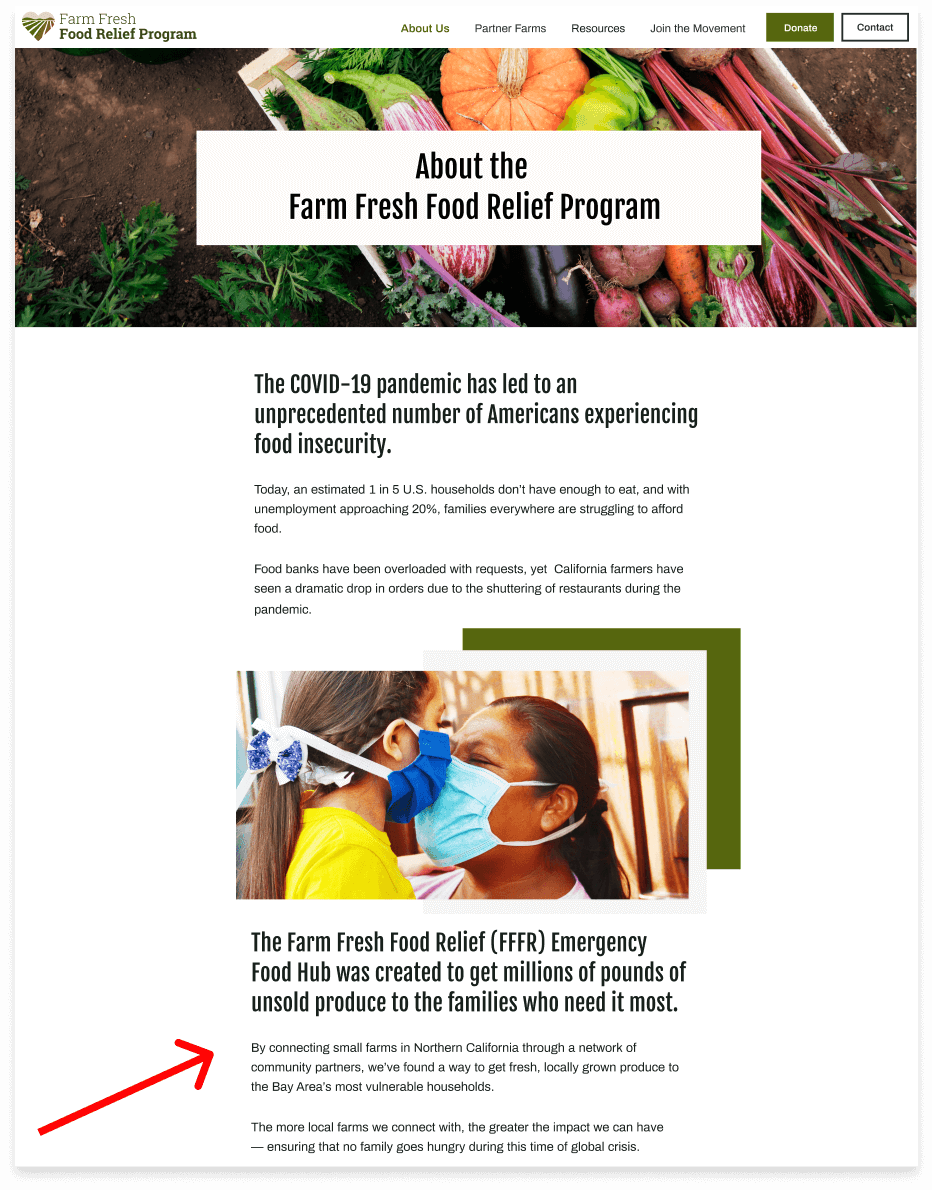
The COVID-19 pandemic has led to an unprecedented number of Americans experiencing food insecurity.
Due to widespread unemployment and economic instability during the coronavirus pandemic, an estimated 1 in 5 U.S. households did not have enough to eat as of April 2020.
While food banks were overloaded with requests, California farmers were forced to let food rot in the fields, as their primary customers — restaurants — were shuttered during the early days of the pandemic.
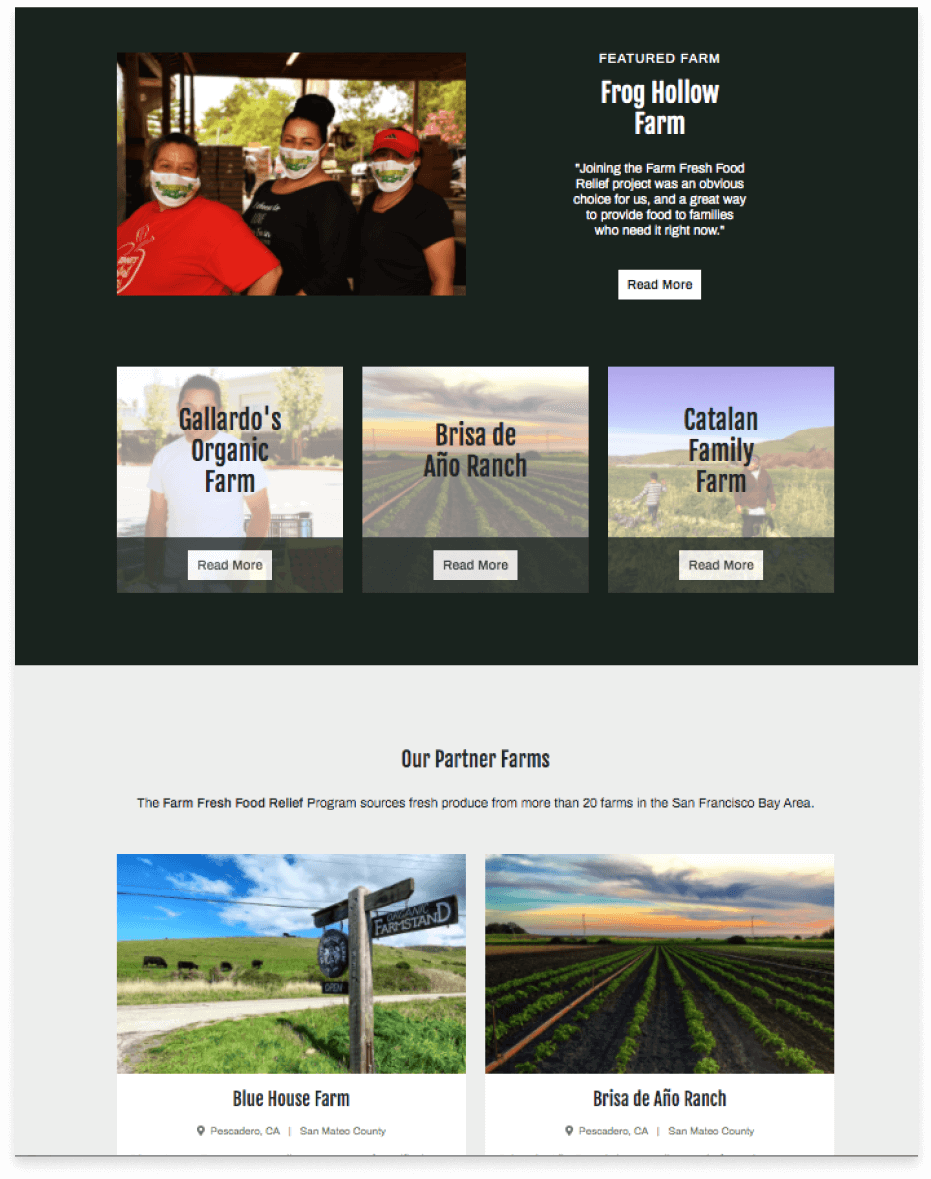
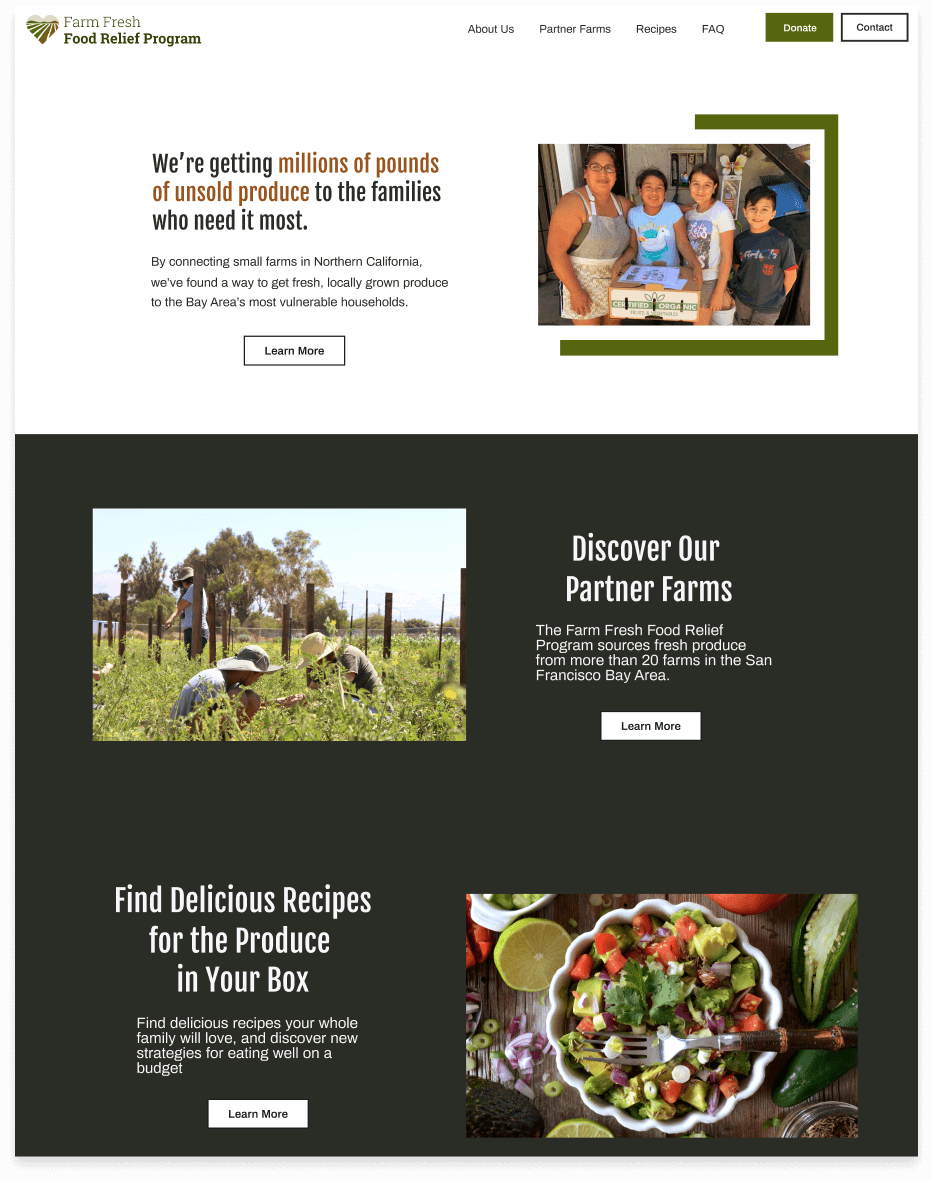
To support both food banks and struggling small farms, a coalition of non-profit organizations and small farms formed the Farm Fresh Food Relief (FFFR) Emergency Food Hub to distribute millions of pounds of unsold fruits and vegetables to the Bay Area's most vulnerable households.
While the program began with a distribution of 200 hundred boxes per week, a $2.6 million contract from the US Department of Agriculture allowed for a major expansion of the program. By May, the program had funding to serve 86,000 families in seven counties over a 7-month period.
The Solution
Build a resource that works for both project funders and people in need.
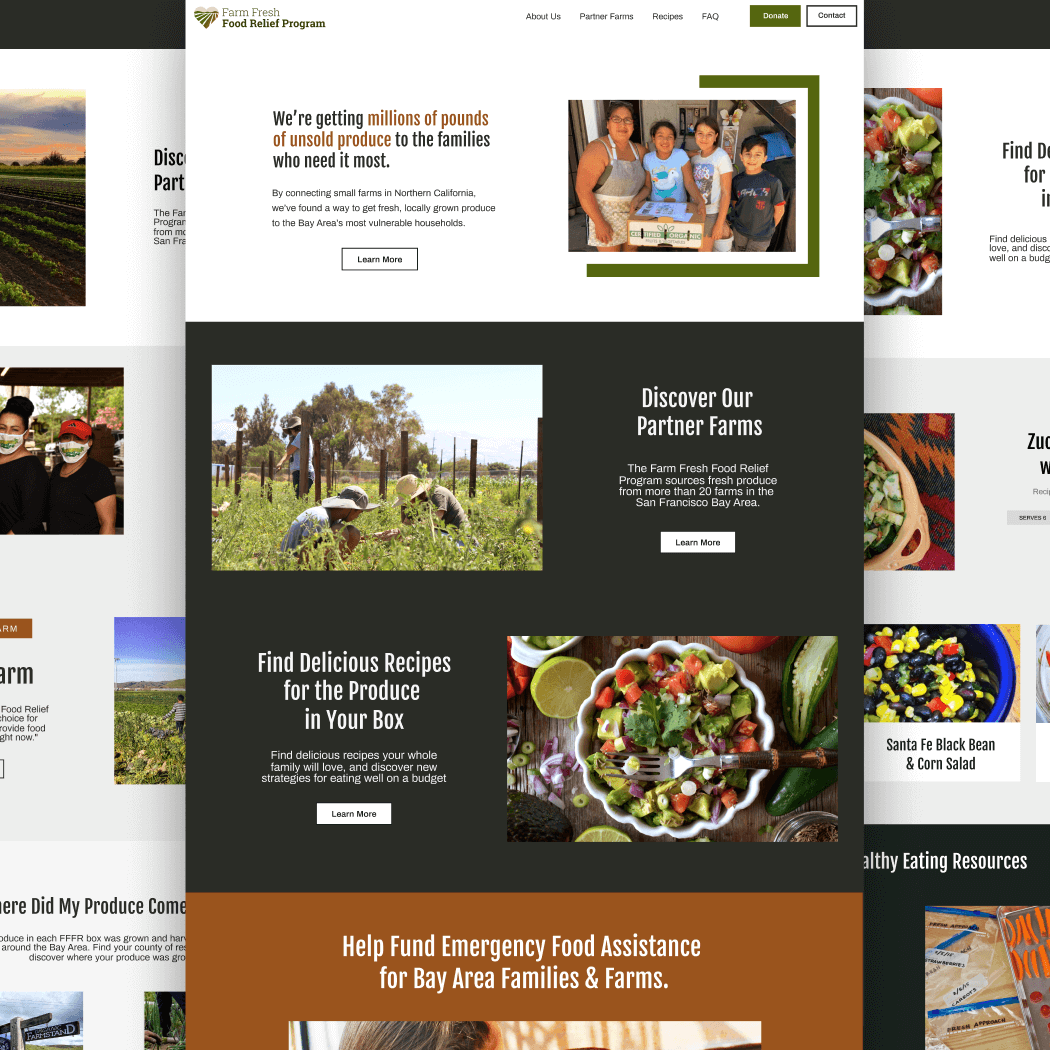
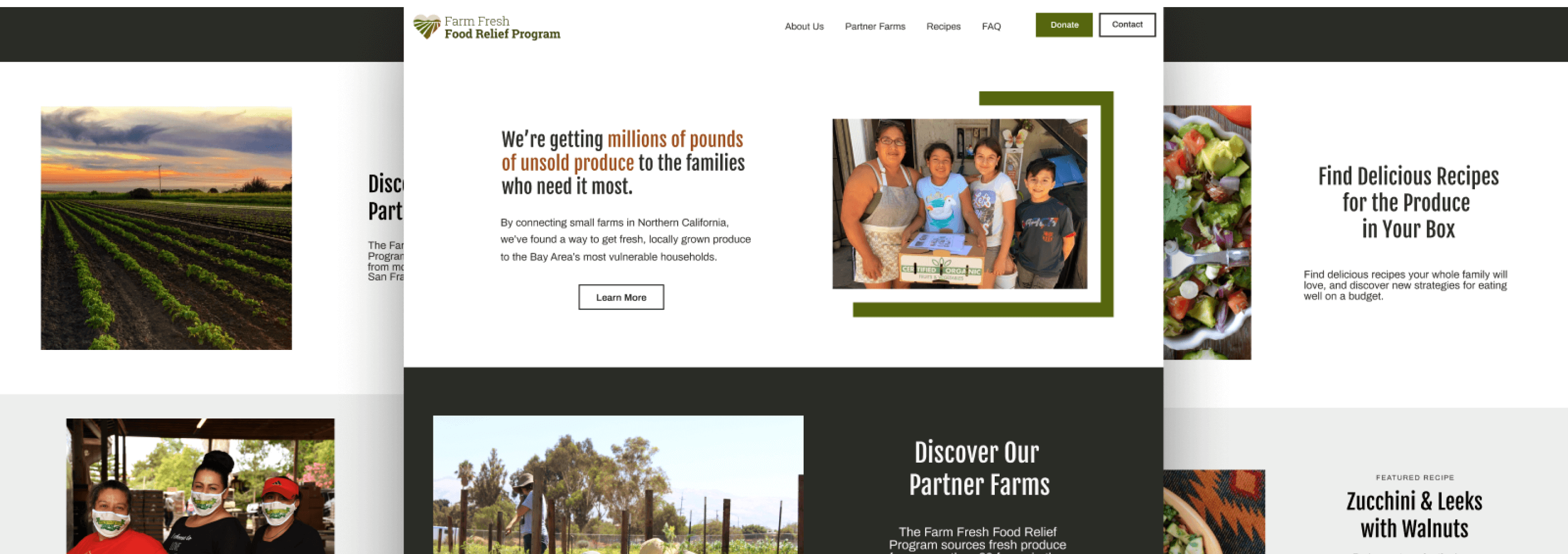
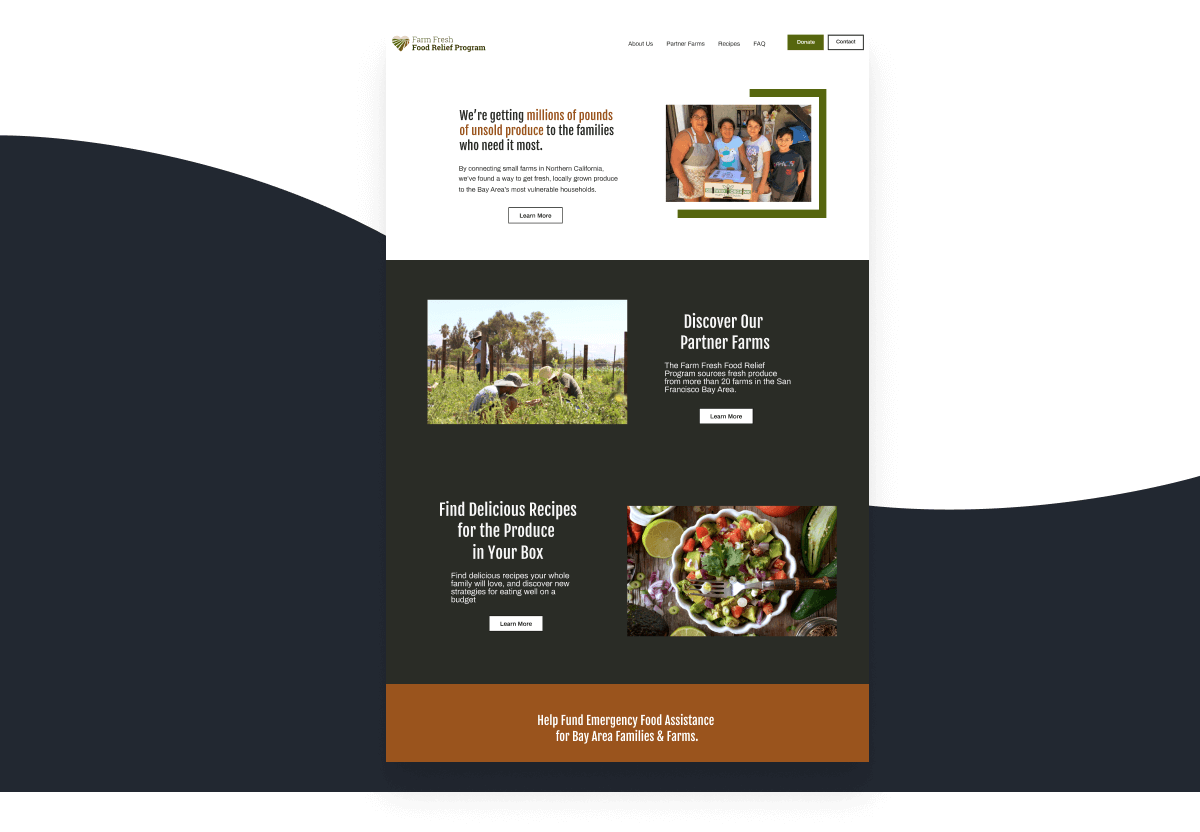
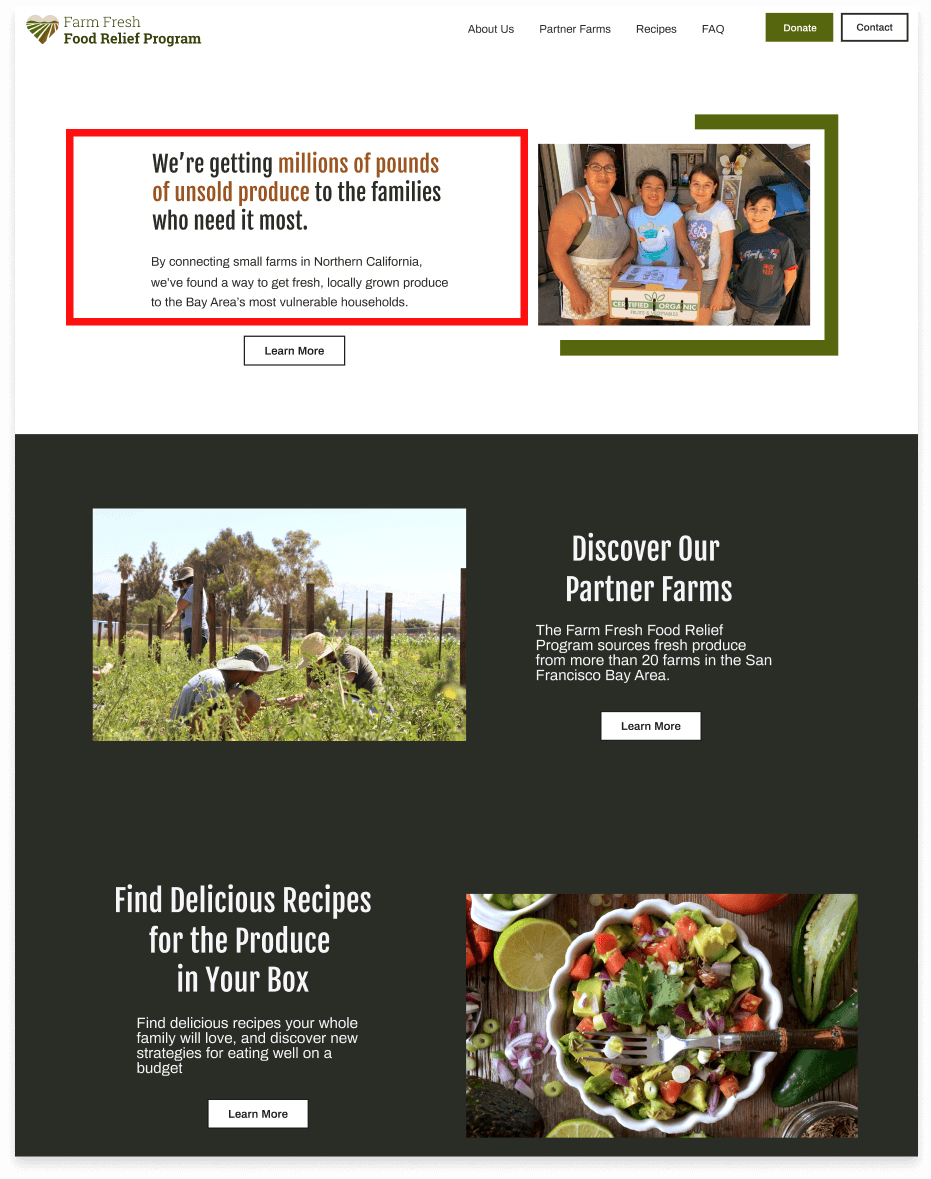
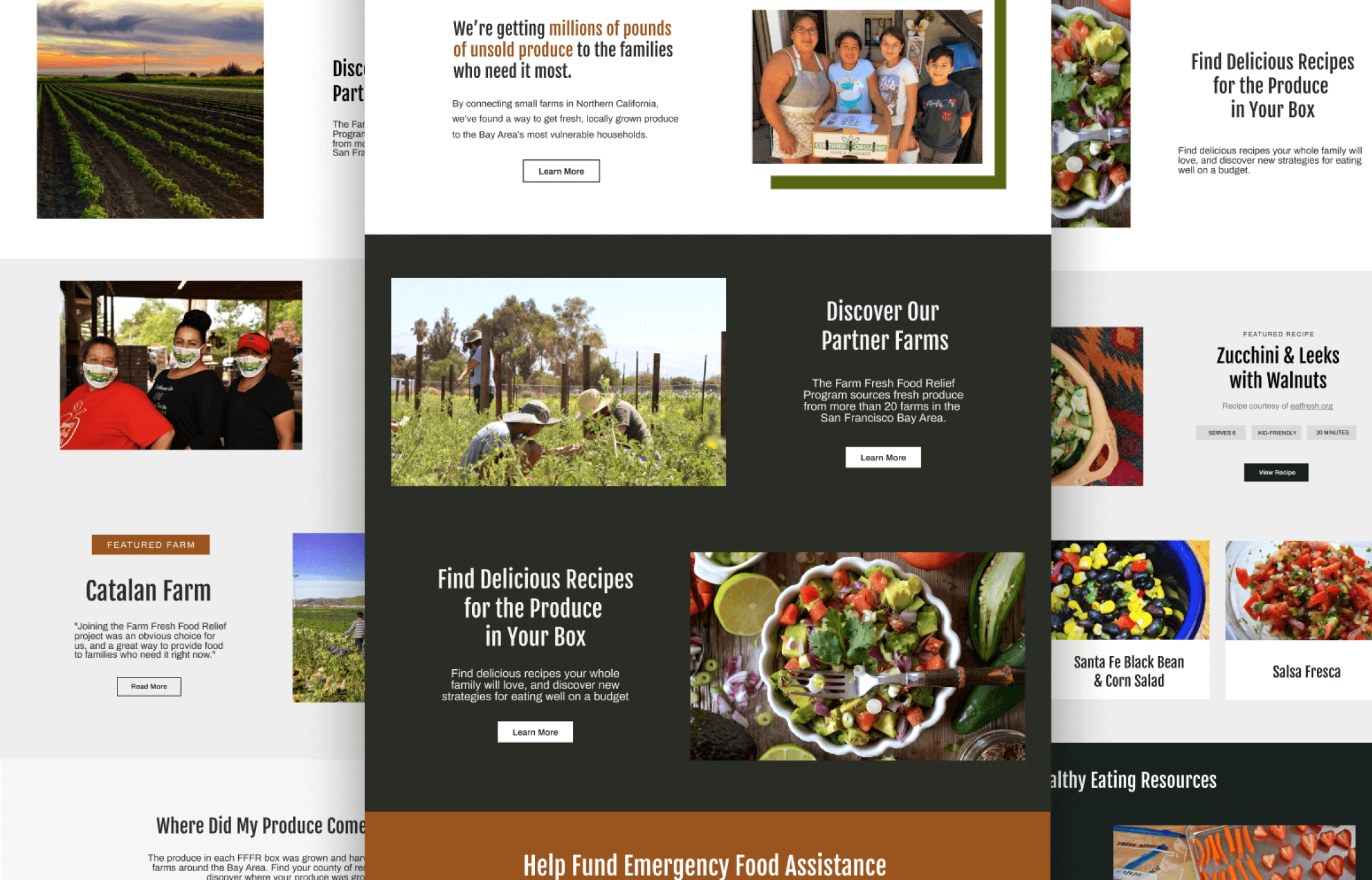
To increase public awareness of the program, seek additional funding streams, and serve as a resource for recipients of the free produce boxes, I worked with project leaders to design and develop the program's website, farmfreshfoodrelief.org.
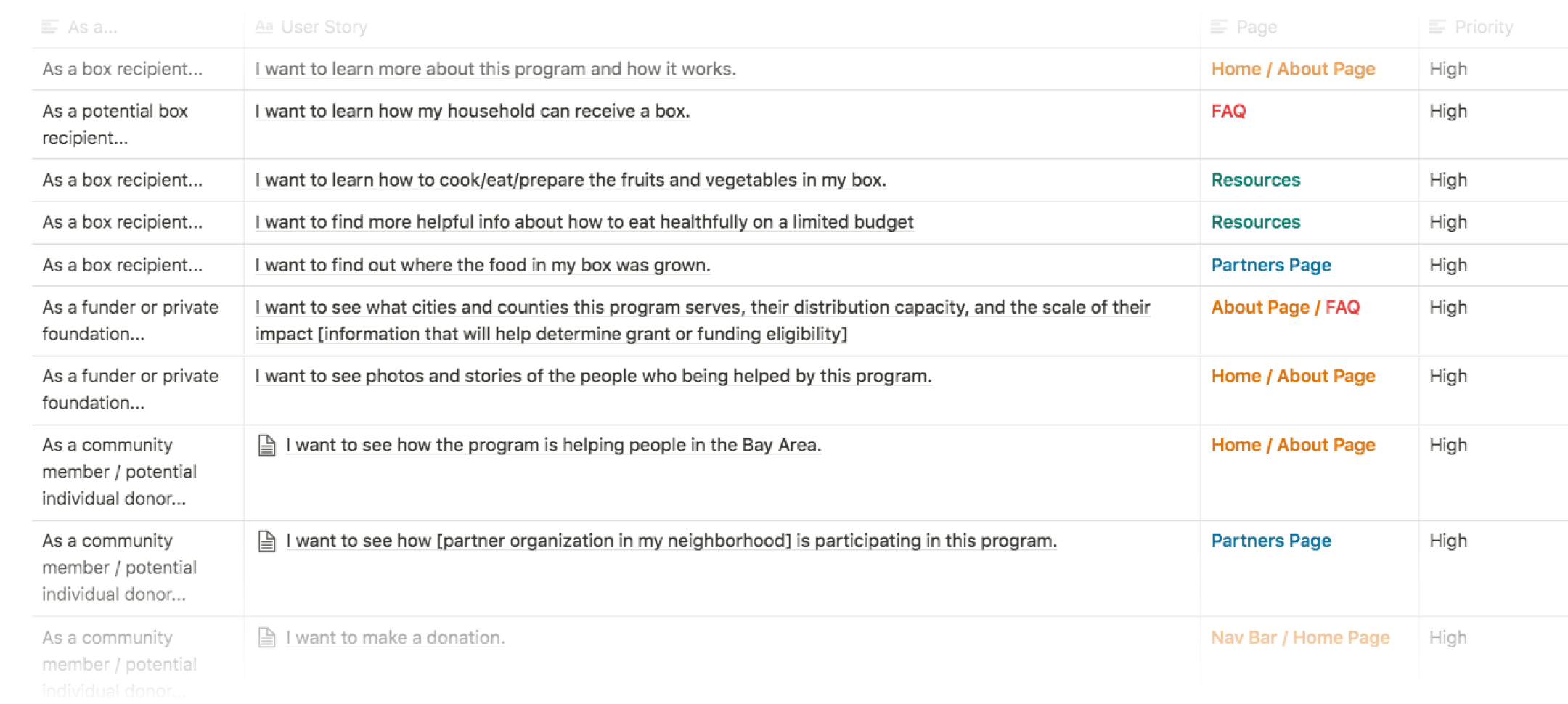
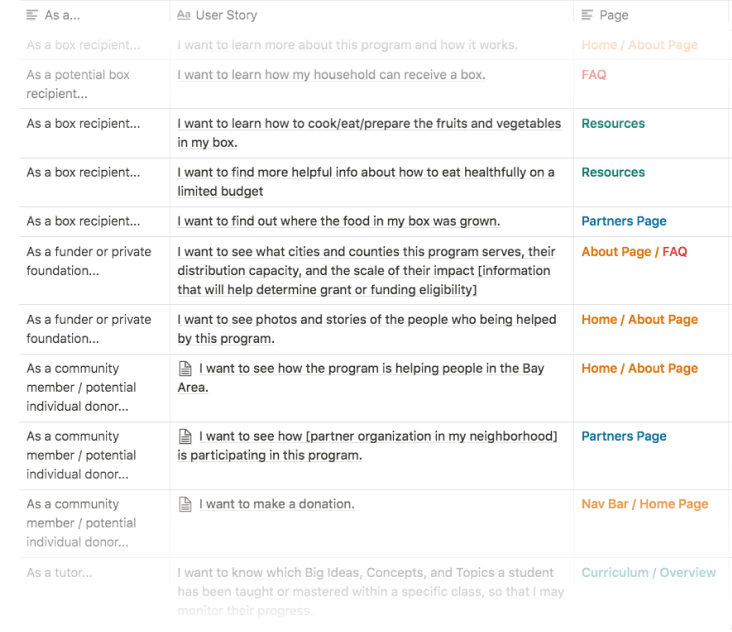
We knew this needed to be a resource for both box recipients and potential funders, so language and styling had to be appropriate for both groups.
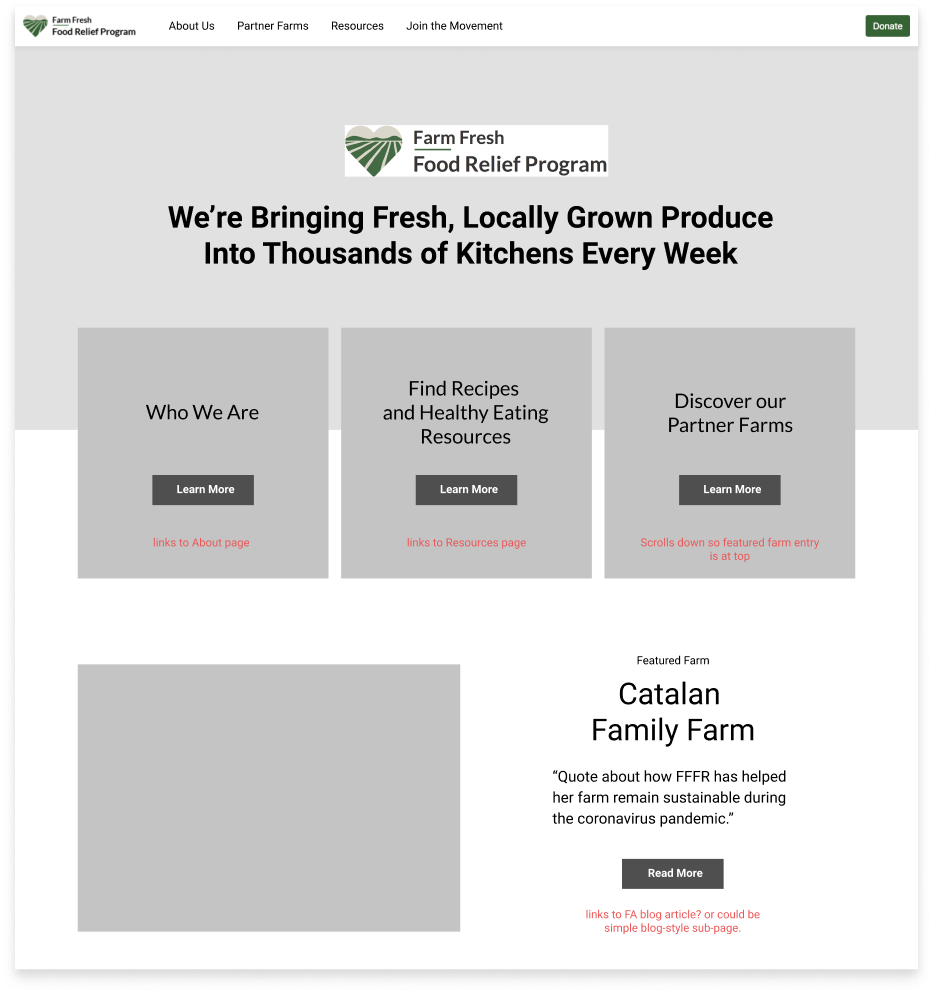
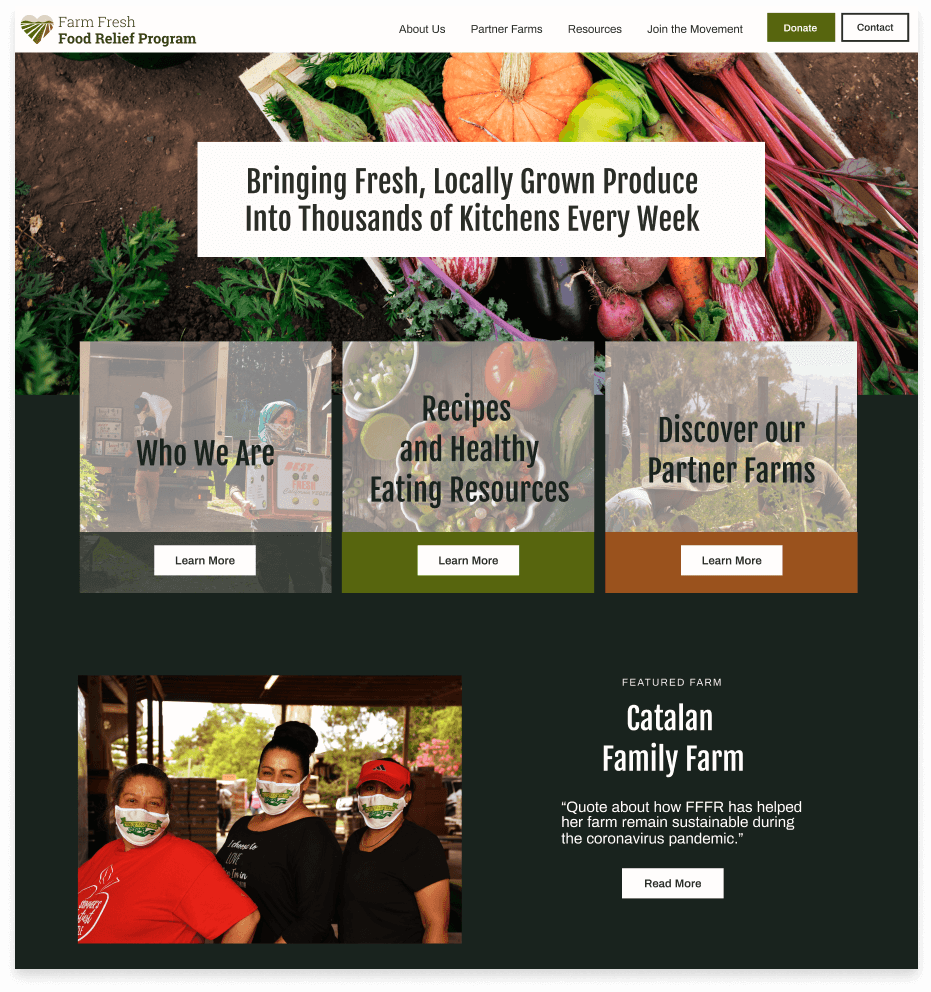
This site was developed in two phases: the first phase (MVP) involved simple wireframes and minimal branding before development and launch. The second phase involved a much deeper dive into user needs, branding, a style guide, usability testing, new low and hifi mockups, and a significant expansion of site content.
The first site launch occurred with FFFR's first major press release the first week of June. This PR campaign led to major press exposure as well as a 2.6$ million dollar contract from the US dept of agriculture. As a result, the program grew in capacity to serve 86,000 families in seven counties over a 7-month period.
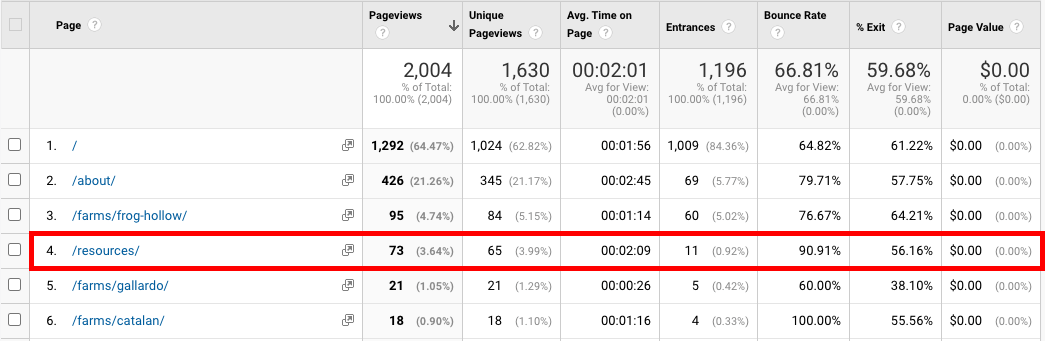
By serving as a central information hub for food box recipients, the site also helped save thousands of dollars in printing costs, while giving struggling families high-quality resources for eating healthfully on a limited budget.